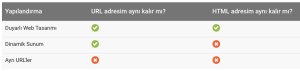
SEO’ya uygun bir mobil site oluşturmak için Google’nın kabul ettiği 3 farklı teknik vardır. Bu 3 farklı tekniği inceleyecek olursak bunlar;

Duyarlı Tasarım (Responsive Design)
Hem desktop hem de mobil sitede aynı url üzerinden aynı kod çalışır. Web sayfasının görüntüsü farklı cihazlara daha doğrusu farklı ekran çözünürlüklerine göre değişir. Bahsedeceğimiz 3 teknik arasında Google’ın önerdiği tekniktir.
Tarayıcınıza sitenizin tüm cihazlara uyarlanabileceğini anlatabilmek için
![]()
etiketi tüm sayfalarda bulunmalıdır.
Duyarlı tasarımda mobil ve desktop sitenin içerikleri tamamen aynıdır. Yalnızca içeriklerin gösterildiği alanlar ekran boyutuna göre uygun şekle girer. Bu sayede;
Siteye yeni bir sayfa ekleneceğinde ya değişiklik yapılacağında tek bir platform üzerinde çalışmak yeterlidir.
Sayfalar arasında yönlendirme yapılmadığı için sayfaların yüklenmesi daha hızlı olur.
Farklı url’ler ve kod yapıları olmadığından hata olasılığı azdır.
Google sıralamalara artık mobil indekse göre karar vereceğini açıklamıştı. Mobil site fonksiyon ve içerik bakımından desktop site ile tamamen aynı olduğundan bu köklü değişiklik duyarlı tasarım tekniği ile yapılandırılan sitelerde sıralama kaybına neden olmayacaktır.
Dinamik Sunum (Dynamic Serving)
Desktop ve mobil sitelerde url farkı olmaz. Ancak aynı url üzerinde farklı HTML ve CSS kodu versiyonları çalışır.
Bu yapılandırma şeklinde mobil içerik gizlenmiş şekilde bulunur. Akıllı telefonlar için özelleşmiş Googlebot siteye geldiğinde gizlenmiş mobil içeriği bulmak için bir ipucuna ihtiyaç duyar. Bu ipucu da Vary http header kullanılarak verilir.
Bu yöntemin en büyük dezavantajı cihazların algılanması sırasında yaşanması olası hatalardır. Örneğin bir tablet kullanıcısı akıllı telefon kullanıcısı gibi algılanabilir. Bu durum sadece kullanıcılara değil Googlebot’lara da yanlış versiyonun gösterilmesine neden olabilir.
Ayrı Url’ler (Separate Url’s)
Desktop ve mobil siteler tamamen ayrı sitelerdir. Url’leri ve kodları farklıdır. Bu teknikte kullanıcının kullandığı cihaz tespit edilir ve uygun url’e yönlendirilir. Örneğin desktop ana sayfanın url’i www.example.com iken mobil ana sayfanın url’i m.example.com’dur. Aynı sayfanın farklı cihazlardaki url’leri farklı olduğundan bu url’ler arasındaki ilişkileri Googlebot’a anlatmak için canonical ve alternate etiketleri kullanılmalıdır. Ana sayfada bulunması gereken etiket örneği ile devam edersek;
Desktop Ana Sayfanın Kaynağında
Mobil Ana Sayfanın Kaynağında
![]()
Yönlendirmelerin birebir yapılması çok önemlidir. 2 farklı desktop link aynı mobile linke yönlenmemelidir. Ve her sayfada yukarıda verdiğimiz örnek gibi canonical ve alternate etiketleri düzgün şekilde yer almalıdır.
Bu yapılandırmada desktop ve mobil sitelerin içerikleri ve fonksiyonları farklılaşabilir. Google sıralamalara karar verirken yakın zamanda tamamen mobil indeksi referans alacağı için bu farklılıklar en aza indirilmeli ve mobil sitede de desktop sitede yer alan içeriklerin eksiksiz olarak bulunmasına özen gösterilmelidir. Sitede yapılacak her değişikliğin hem mobil hem de desktop için ayrı ayrı uygulanması gerekir. Hem bu iş yükü hem de yönlendirmelerin ve etiketlerin hataya açık oluşu duyarlı tasarımın neden Google’ın önerdiği yöntem olduğunu açıkça gösteriyor. Sizler de sitenizi Google sıralamasında üst sıralara taşımak istiyorsanız başarılı bir Dijital Ajans ile beraber çalışarak işletmenizi en üst seviyelere çıkarabilirsiniz.
Yazar: Hakan Karaman