Sıralamaları iyileştirmek ve kullanıcıya daha iyi sonuç verebilmek amacıyla Google’ın, periyodik olarak algoritma güncellemeleri yaptığının artık hepimiz farkındayız. Bugün bu güncellemelerin en yenilerinden Core Web Vitals güncellemesini detaylandıracağız.
Core Web Vitals güncellemesinin, Mayıs 2021’de yapılmasının planlandığı daha önce paylaşılmıştı. Fakat pandemi nedeniyle oluşan gecikmelerden dolayı Google bu güncellemeyi Haziran 2021 ayından itibaren kademeli şekilde gerçekleştireceğini duyurdu ve bu güncellemeyi Ağustos ayında tamamladı.
Core Web Vitals 2021 Güncellemesi Neleri Kapsıyor?
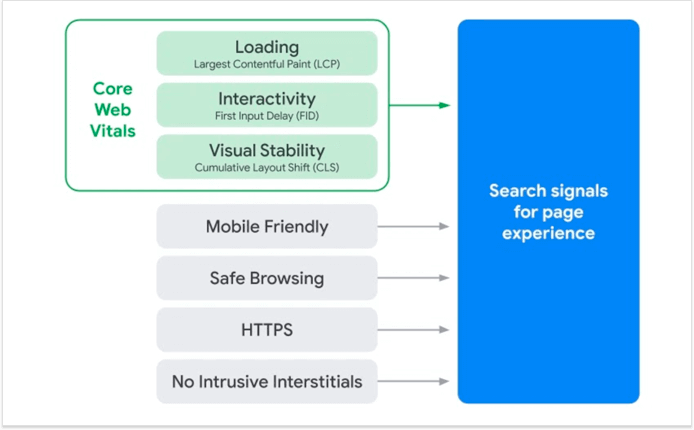
Google’ın bu güncelleme ile duyurduğu geliştirmeler;
- kullanıcı deneyiminin önemli yönlerini ölçmek için kullandığı kullanıcı merkezli bir dizi ölçümü olan önemli web verileri (LCP, FID, CLS),
- son yıllarda her zaman vurguladığı mobile friendly özelliği,
- güvenliği ön planda tuttuğu safe browsing özelliği,
- güvenli sayfa olarak işaretlenmesi sağlayan HTTPS özelliği,
- izinsiz geçiş reklamlarının kullanılmamasıdır.
Bu maddelere kısa kısa aşağıda değineceğim.
Sayfa Deneyimi Nedir?
Sayfa deneyimi sinyali, ziyaretçilerin sayfa ile etkileşim deneyimini nasıl algıladıklarını ölçen bir sinyaldir. Sitelerin mobil cihazlarda kullanıcı beklentilerine göre gelişmesine yardımcı olmaktadır. Sayfa deneyimini artırmak adına siz de güncellemede açıklanan ve bizim de yukarıda bahsettiğimiz faktörleri optimize ederek sayfaları kullanıcılar için daha iyi hale getirebilirsiniz.
Bu güncellemeden de anlayacağımız üzere İyi bir sayfa deneyimi için sitedeki tüm sayfaların mobil uyumlu olması, sitenin SSL sertifikasına sahip olması, web sitesinde virüslü sayfaların olmaması, kullanıcıların güvenli gezinmesi ve geçişli reklamların kullanıcı deneyimi açısından iyi olması gerekmektedir.
Bilmeniz Gereken Sayfa Deneyimi Metrikleri
Google; ziyaretçilerinizin iyi bir deneyim yaşaması ve aradıkları bilgilere güvenli, hızlı ve kullanımı kolay bir biçimde ulaşmalarını sağlamak için aşağıdaki öğelerin önemli olduğunu da belirtiyor.
- Mobil uyumluluk: web sitesinin mobil cihazlarda ne kadar iyi göründüğü ve çalıştığı. Web sitenizin mobil uyumluluk ölçümünü buradan yapabilirsiniz.
- Güvenli gezinme: kötü amaçlı (yani kötü amaçlı yazılım) veya aldatıcı içeriğin bulunmaması.
- HTTPS: web sitesi aracılığıyla gönderilen verilerin güvenliğini SSL sertifikası ile sağlaması.
- İzinsiz geçiş reklamları: ekranı herhangi bir şeyin kapatmadığı, içeriğin okunmasını kolaylaştırması (ör. pop-up’lar).
- Önemli Web Verileri: LCP, FID, CLS
Web Vitals Verileri (Önemli Web Değerleri) Nelerden Oluşur?
Önemli web verileri, ziyaretçilerin girdikleri sayfaları 3 temel standarta göre ölçümlemesiyle ortaya çıkan değerlerdir. Bu değerler; largest contentful paint (en büyük zengin içerikli boya), first input delay (ilk giriş gecikmesi), cumulative layout shift (kümülatif düzen kayması)’dır.
Önemli web verileri, yükleme süresi, etkileşim ve web sayfalarındaki içeriğin yüklenirken görsel kararlılığı gibi web kullanılabilirliğinin özelliklerini de ölçmektedir. Yani kullanıcıların istemedikleri bir şeye yanlışlıkla tıklamalarını önlemeyi amaçlamakla birlikte içerik değiştiğinde, bir sayfada açılır pencere çıktığında veya sayfanın belirli bir öğesinin yüklenmesi diğerlerinden daha uzun sürdüğünde sayfalarınızın hızı olumsuz bir şekilde etkilenmektedir.
Largest Contentful Paint (LCP): Sayfam ne kadar hızlı yükleniyor?
En büyük zengin içerikli boya (LCP), bir sayfadaki en büyük içerik öğesi yüklenene kadar geçen süreyi ölçmektedir. LCP, sitenin yüklenmeye başladığı başlıktan itibaren başlamakta ve tüm içeriğin yüklenmesi ile sona ermektedir. LCP değeri 2.5 saniye veya 2.5 saniyeden daha az olmalıdır.
Largest Contentful Paint (LCP) Optimizasyonu
- Sunucunun çok yavaş yanıt vermesi: Tarayıcının sunucudan içeriğe ulaşması ne kadar uzun sürerse, sayfanın kullanıcı için yüklenmesi o kadar uzun sürer. Bu durumu önlemek için içerik dağıtım ağının (CDN) ve önbellekleme sisteminin kurulması sunucunun geç yanıt vermesini önleyecektir.
- Oluşturmayı engelleyen JavaScript ve CSS dosyaları: Buradaki sorun, CSS stil sayfalarının veya JavaScript kaynaklarının her yüklenmesi gerektiğinde HTML ayrıştırıcısının durmasıdır. Bu sorunu ortadan kaldırmak için Google, CSS veya JavaScript dosyalarının küçültülmesini, kritik olmayan CSS dosyaları veya JS’nin ertelenmesini ve kritik CSS niteliklerinin satır içine alınmasını önermektedir.
First Input Delay (FID): Kullanıcı bir sayfayla ne zaman etkileşim kurabilir?
İlk Giriş Gecikmesi (FID), bir kullanıcının siteyle ilk etkileşime girdiği andan itibaren tarayıcının etkileşime yanıt verebildiği noktaya kadar geçen süreyi ölçmektedir. İdeal FID değeri, 100 milisaniyeden azdır, kötü bir FID ise 300 milisaniyenin üzerindedir.
First Input Delay (FID) Optimizasyonu
- Etkileşime öncelik vermek: Site etkileşimi için gerekli olan koda öncelik verilmelidir.
- JavaScript yükünün azaltılması: Web sitesi yüklendiğinde yürütülen tüm JavaScript dosyaları, gerekli olmayanları ertelemek amacıyla incelenmelidir. Gerekli olmayan JavaScript dosyalarının yüklenmesi ertelenmelidir.
Cumulative Layout Shift (CLS): Web sitesinde görsel kararlılık
Kümülatif Düzen Kayması (CLS), web sitesindeki etkileşim sırasındaki görsel kararlılığı ifade etmektedir. Örneğin web sitesi yüklendiğinde, bir sonraki öğe yukarıda yüklenirken, sayfadaki öğeleri aşağı iterek düzen kaymaları yaratabilir. Sayfa yüklenirken içerik değiştiğinde ve kullanıcı siteyle etkileşim halinde olduğunda kötü sonuçlar doğurabilir.
Kümülatif Düzen Kayması, kullanıcı web sitesi ile etkileşime girerken beklenmedik bir şekilde düzen değişikliklerinin (kaydırmaların) olup olmadığını ve ne ölçüde olduğunu göstermektedir.
Cumulative Layout Shift (CLS) Optimizasyonu
- Resimlerin ve videoların boyutunu belirtin: Resimlerin ve videoların tam boyutunun (genişlik x yükseklik) belirtilmesi, kümülatif düzen kayması için önemli bir değere sahiptir. Ayrıca bu öğeler için gereken alan CSS ile en boy oranı kullanılarak da tanımlanabilir. Bu şekilde tarayıcı, sayfayı yüklerken resim veya video için gereken tam alanı boş tutacaktır.
- Web yazı tipleri: Yazı tipinin özel web yazı tipiyle değiştirilmesi durumunda düzen kaymaları gerçekleşebilir. Bu nedenle yazı tiplerini önceden yüklemeniz gerekmektedir. Kullanılan web yazı tipleri kendi sunucunuza da kaydederek önceden yüklemesini sağlamalısınız.
Önemli Web Verileri Güncellemesinin Kazananları ve Kaybedenleri
Sistrix görünürlük endeksi puanı ve similarweb araçları kullanılarak gerçekleştirilen bu analizde strobles (%843), mapcarta (%693), gadgetreview (%481), debt (%465), thelendersnetwork (%429) görünürlüğü artan ilk 5 domainlerdir. Görünürlüğü azalan ilk 5 domian ise smashingmagazine (-%59), belfortfurniture (-%55), onlineradiobox (-%52), lanefurniture (-%52), onlineslangdictionary (-%48)’dir.
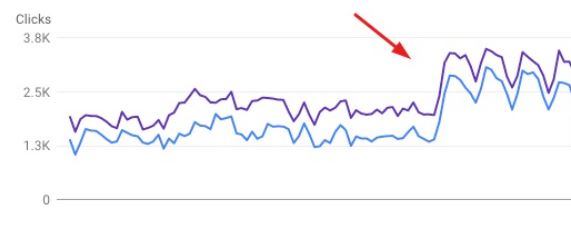
Bigbang Digital olarak hizmet verdiğimiz müşterilerimizden biri için gerekli düzenlemelerin yapılıp önden hazırlandığı bir süreç sonucunda aşağıdaki gibi bu güncellemeden kazanan olarak çıkıldı.
Özetle, web sitesindeki kullanıcı deneyimi ve önemli web verileri, Ağustos 2021’den itibaren Google’ın algoritması için bir sıralama faktörü haline geldi. Web sitenizin güncellemeye hazır olduğundan emin olmak ve web sitenizin performansını kontrol etmek için Search Console, PageSpeed Insights gibi araçları kullanabilirsiniz.
Yukarıda belirttiğim gibi, önemli web verileri güncellemesi, Google’ın bir sıralama faktörü olarak kullanılabilirliğe öncelik vermek için algoritmasını güncellediği ilk ve son güncelleme olmayacaktır. Google’ın ilerleyen zamanlarda sayfa deneyimi faktörlerine yeni öğeler eklemeye devam edeceğini tahmin ediyorum ve bundan dolayı sayfa deneyimini arttırmak için ziyaretçileri analiz ederek, sitenizin kullanıcılara göre düzenlemesine devam etmelisiniz. SEO tarafındaki tüm haber ve güncellemeler için Bigbang Blog’u takip etmeyi de unutmayın 🙂